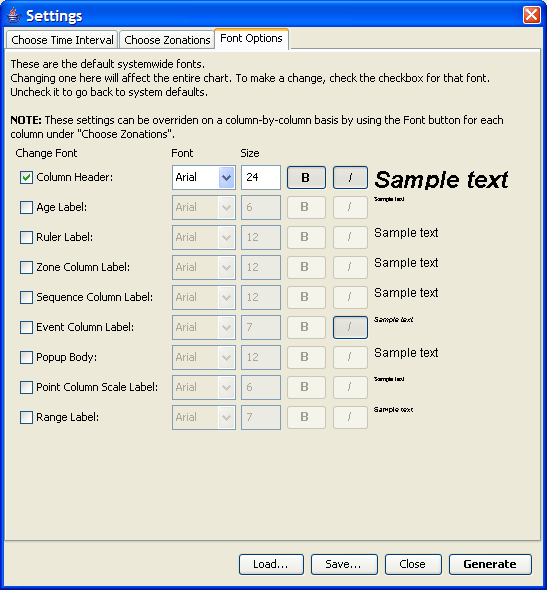
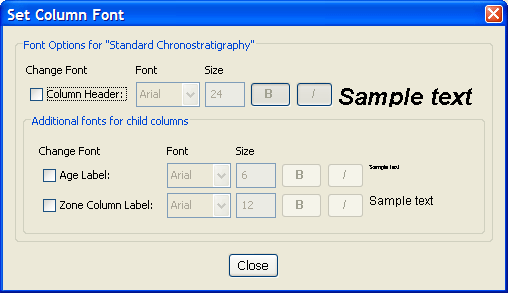
| Font options |
Click "Fonts" to show this dialog. |
 |
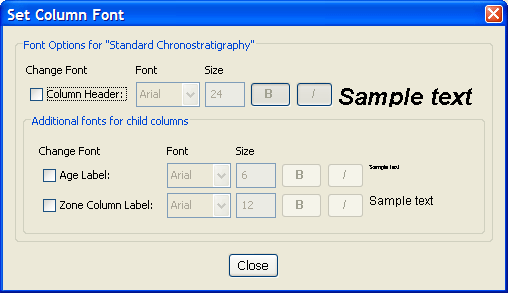
This dialog lets you choose the fonts used by the column. ALL SUBCOLUMNS OF A GROUP COLUMN WILL INHERIT THESE SETTINGS. There is currently no way to just set a font for a single column.
- Change Font - Click the check box to override the default font for the column.
- Rest of options - Choose your font.
- Sample Text - This shows a preview of the actual font that will be used. If a column inherits a font, then that font will be shown here.
- Additional fonts for child columns - These options only appear for a group column. These are fonts not used by the group column itself, but by subcolumns of the group. It's a convenient place to change a font for all the subcolumns.
|
|
| Zone Columns |
These columns display text. |
 |
These options are for the orientation (horizontal or vertical) of the text.
- Horizontal - Make the text horizontal by default.
- Vertical - Make the text be on its side by default.
- Auto Flip Label - Let the program automatically change the orientation if it thinks doing so would make it more readable. The program will look at each label individually to make this assessment.
|
|
| Graph Columns |
These columns display graphs. |
 |
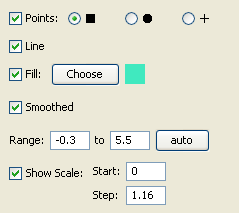
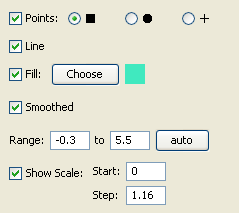
- Points - Check this if you'd like each datapoint to have an icon. Choose between a square, a circle, or a cross.
- Line - Check this if you'd like a line to connect the datapoints.
- Fill - Check this if you'd like the area between the datapoints and the right margin to be filled with a color. Click Choose to pick the color.
- Smoothed - Check this if you'd like to use a smooth line/fill between the points, not just a line segment. The smoothing creates a cubic Bezier curve.
- Range - The range of the data to display. Either enter one manually, or click auto to find one which shows all points with a small margin on each side. Currently the auto range is based on the entire dataset, not just the visible one.
- Show Scale - Check this if you'd like a line to show a scale on top of the column. "Start" is the center of the scale, with a tick every "Step". So in the given example there will be a tick at 0, 1.16, 2.32, etc. Changing the "Start" to 1 would mean a tick at -0.16, 1, 2.16, 3.32, etc. NOTE: clicking Auto on the range will also automatically set a default scale.
|
|
| Grouping Columns |
These columns group other columns together. |
 |
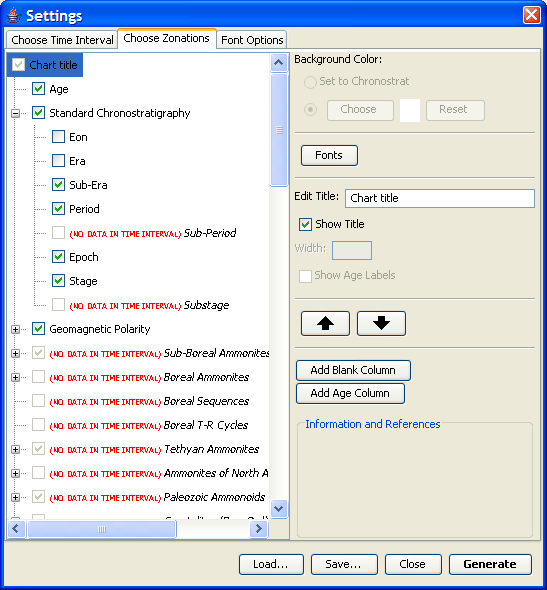
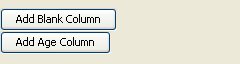
- Add Blank Column - Insert an empty column. This is useful if you want to reserve space in the diagram which you will later fill in by hand in a graphics program.
- Add Age Column - Insert another Age column. This will be inserted at the end of the group and the new Age column will automatically be a mirror of the single default one. Useful for large diagrams where the age scale is physically far away.
|
|
| Sequence/Trend Columns |
These columns show changes in a certain variable, like sea levels. |
 |
- Show Name Labels - Add a little label to show the name of the event.
|
|
| Event Columns |
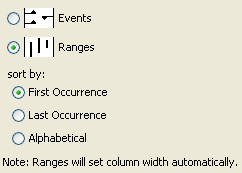
These columns show various events. They can display their data in two different ways. |
 |
- Events - Show the data as a series of arrows pointing UP for a first occurrence (FAD), DOWN for last occurrence (LAD), or RIGHT for a single event.
- Ranges - Generate a range chart. There is a line connecting each first occurrence with its last occurrence. Single events are currently not displayed. Note that these individual ranges can take up a lot of space and so the column will make itself as wide as it needs to be to show all data in the current time interval.
- Sort by - Specifies how the ranges should be sorted.
|
|
| Age Columns |
These columns show a simple time scale. |
 |
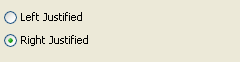
- Left Justified - The time ticks are on the left side of the column. If you click "Add Age Column" in the options of a Grouping column then this is the default.
- Right Justified - The time ticks are on the right side of the column.
|
|
| Other Columns |
All other types of columns. |
 |
|